
為什麼有時按了對齊,看起來還是怪怪的呢?
這是因為我們的眼睛所感覺到的「對齊」,並不是像機器一樣冷冰冰對齊邊界就好,還會同時考慮到物件間在版面上的「平衡」,比如說面積的大小,又或者是帶給人的重量感受,所以在對齊時,還是要根據「視覺」去做微調。
至於有哪些要注意的事項,就讓我們接著看下去吧!
如果跟你說 Youtube 的 Logo,沒有置中對齊,你會相信嗎?

不信的話,可以下載向量檔案,放到 illustratore 中按置中對齊看看。按下之後,你會發現Logo 呈現中間的那個圖案,明明都按置中對齊了,為什麼看起來沒有齊呢?
這是因為中線左右面積不相等的關係。
左邊區域面積較大,而右邊較小,這樣也讓我們在視覺上認為左半邊比較重;如果把右半邊補齊(變成矩形),看起來就平衡了。
形狀大小的微調
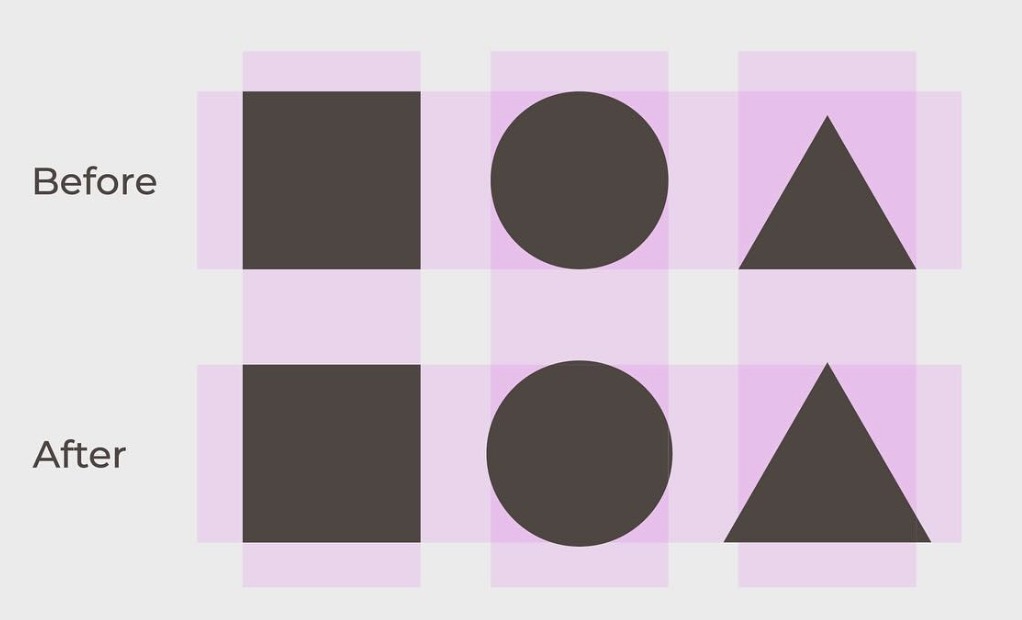
因面積大小不同而造成的視覺感受差異,也常發生在基本圖形上。

舉例來說,上方的三個圖形的寬都相同,但看起來方形最大、圓形次之、三角形最小。 你可以看到圓形的四角與三角形的上方都是空的,這時就必須稍微放大,讓三個圖形「看」起來一樣大。
標點符號的微調
同樣的事,也會發生在文字上。
下圖是使用軟體中「齊右對齊」後的結果,但最下面那行看起來依然沒有對齊,標點符號的面積相較於中文方塊宇來說較小,才會覺得空一塊。
這時候可以試著將標點符號外推,並以中文字區塊的中線為基準置中對齊,看起來會更整齊。

矩形興圓的對齊
下面的範例,左邊的矩形與圓角矩形對齊,因為圓形的曲線剛開始比較低,會產生沒有對齊、懸空的感覺。
而右邊的矩形則稍微往內(下)收一點點,看起來會比較穩定。

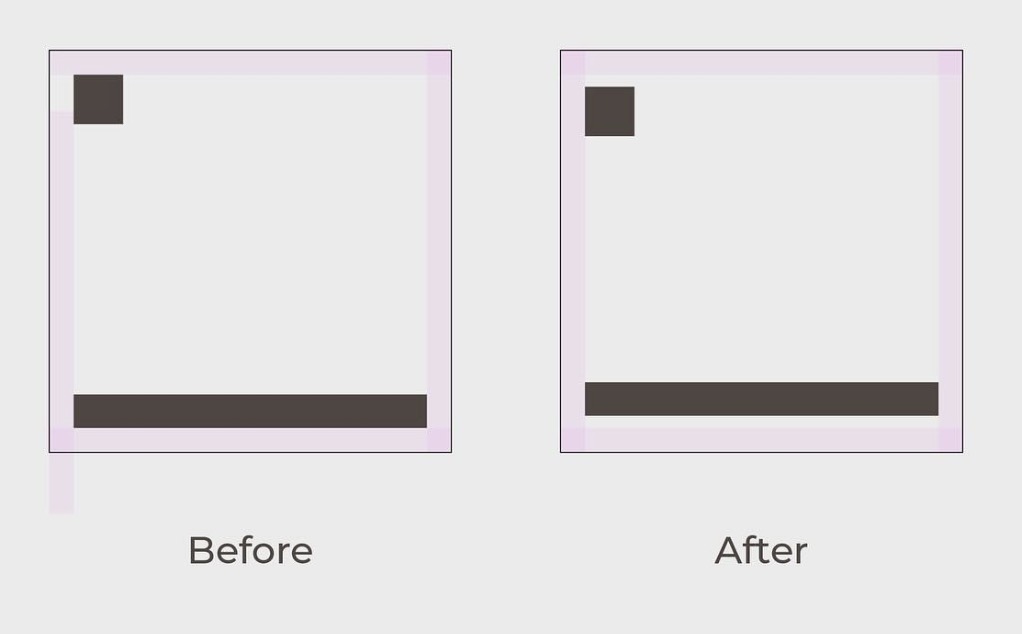
上下/左右邊距的微調
我在做社群貼文時,假如是與邊界保持一段距離的物件,我會讓上下邊距略大於左右邊距,視覺上會更加平衡。

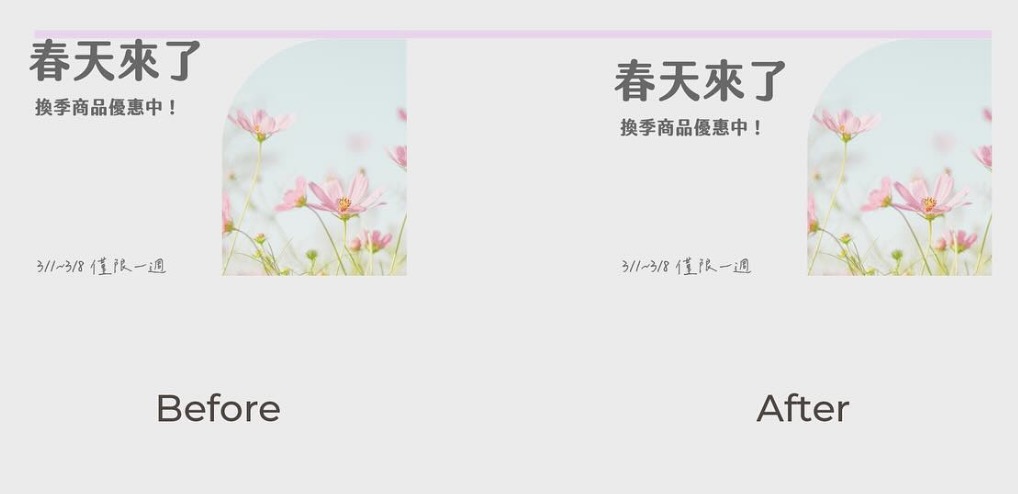
垂直方向的對齊
如果有離頂部、離底部邊距相等的兩個物件,因為我們的視線是由上而下的,上方的物件會看起來較重,所以我會將上方的物件略微調低一點點。
此外,若中間的文字物件有較大的主標與較小副標,若以兩者中線為對齊基準,會顯得重心偏上,所以在這個情況,我會略微調低標題群組的高度。

總結
雖然軟體的對齊功能很方便,不過別忘了,我們的眼睛不是機器,對齊時還是要根據「視覺」去做微調。
比如說可以在做完之後,縮小再看一次,能夠更為整體的觀察版面的平衡。
有這些細微的調整,看起來會更美哦!

