這些造成廉價感的元兇,排版時千萬別犯!
對於剛學排版的人,可能會有這樣的疑惑:
「為什麼明明內容一樣,我的作品卻看起來有一種說不出的廉價感?」
雖然廉價感的定義很主觀,但通常這樣的排版,多多少少有貼文中的缺陷,包括色彩過多、邊距不一致、缺字等看到就令人不太舒服的共同點
排版時注意避開這些雷點,相信就算沒有高超的排版技巧,也能夠排出足夠好看的作品!
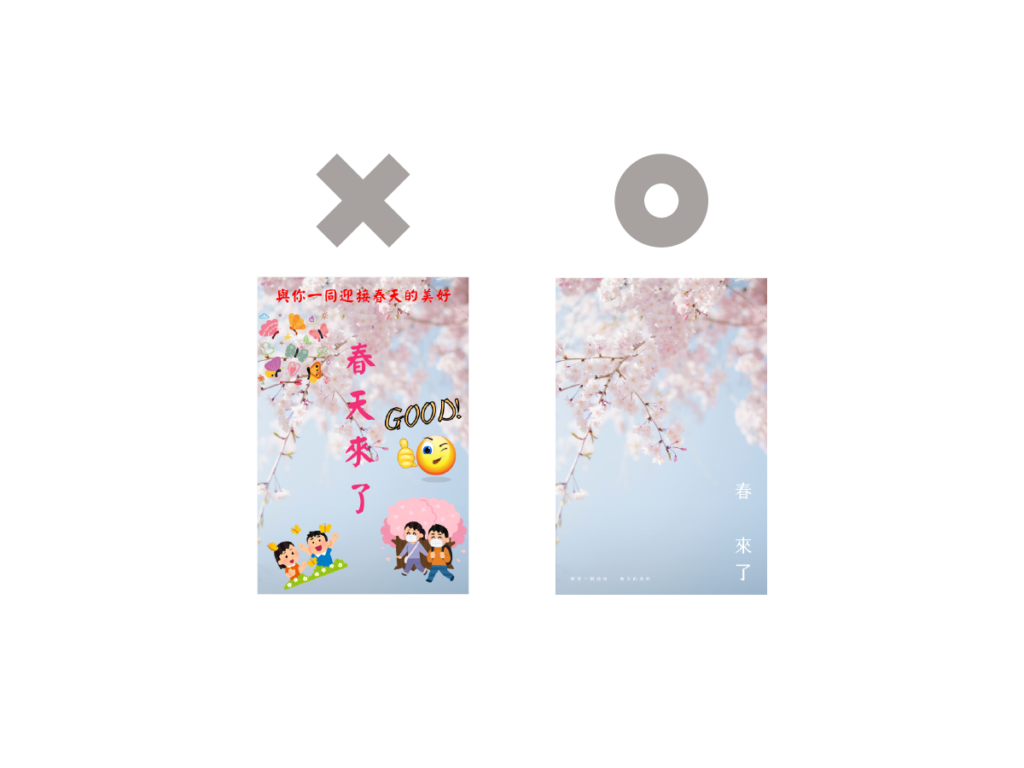
1. 總想把空間塞滿

解法:不要強加一些與主題不太相關的元素(圖片來源:Freepik、Unsplash、フリーイラスト素材集)
某些人(特別是重視CP值的人)會看不慣畫面太空,總是想加入許多的插圖來填滿空白,卻反而讓畫面更雜亂。
有時候,留白也是種美。
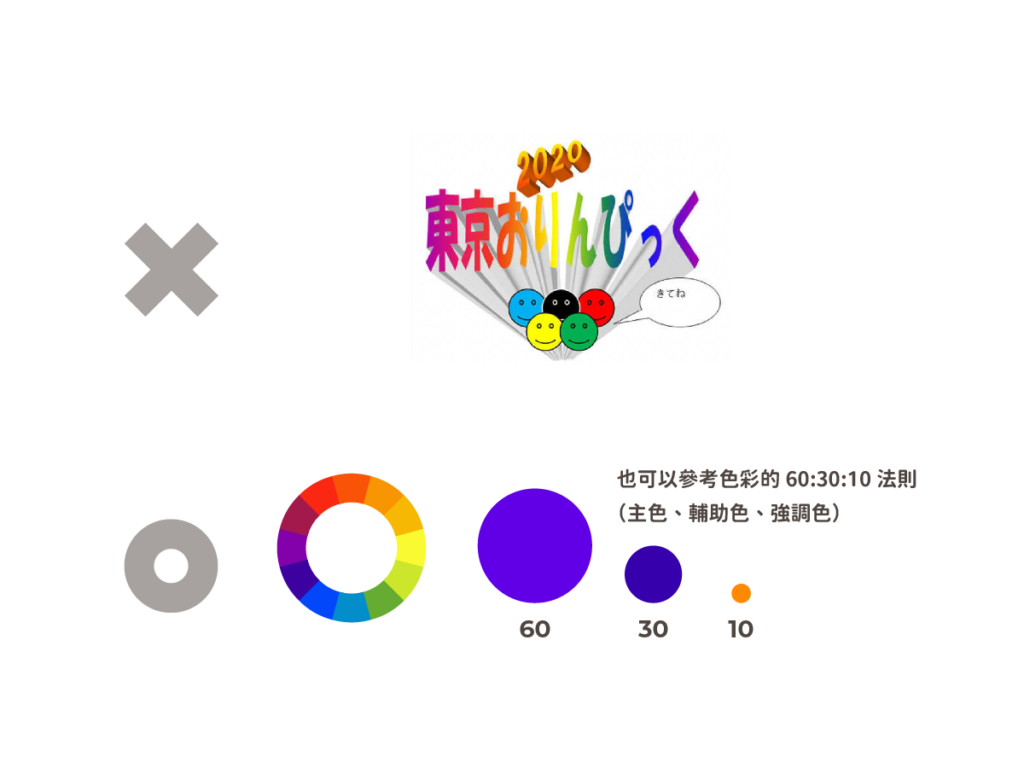
2. 過多色彩

解法:善用色環的同色、相近色、對比色來搭配是安全牌
雖然近期盛行的Y2K風格,也常會使用許多不同的鮮豔色彩,不過這非常考驗設計師的配色功力,配得不好反而看起來非常廉價,多看別人作品的配色,並從其中汲取靈感吧 !
3. 無意義的變形文字

解法:維持字型本身的樣貌
有些人為了呈現特殊的風格,會刻意將字壓扁/壓窄,但在大部分的情況下,這樣做都會將文字變得很醜,特別是粗細不一致的文字,變形完可能細線就太細看不清楚。
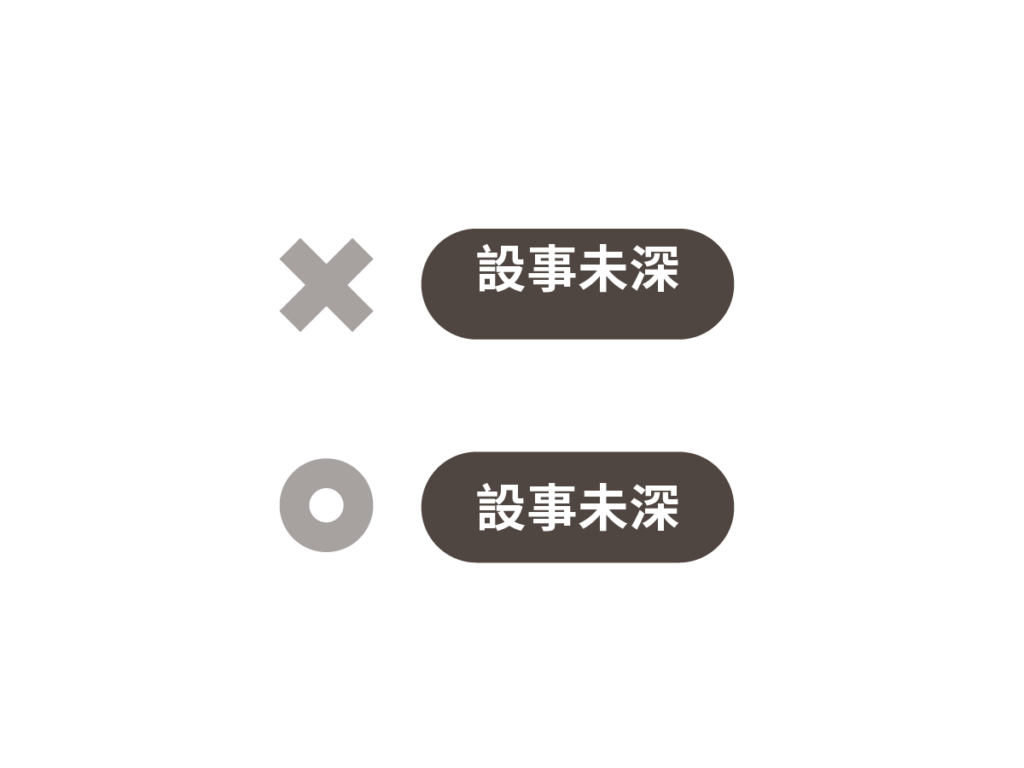
4. 文字與框線間距不相等

解法:對齊後以肉眼微調
因為字型設計上的不同,有些字型的下上邊緣不一定一樣,也有形狀兩邊面積不相等,導致看以來沒有對齊。
建議使用對齊功能之後,再使用肉眼微調會更好。
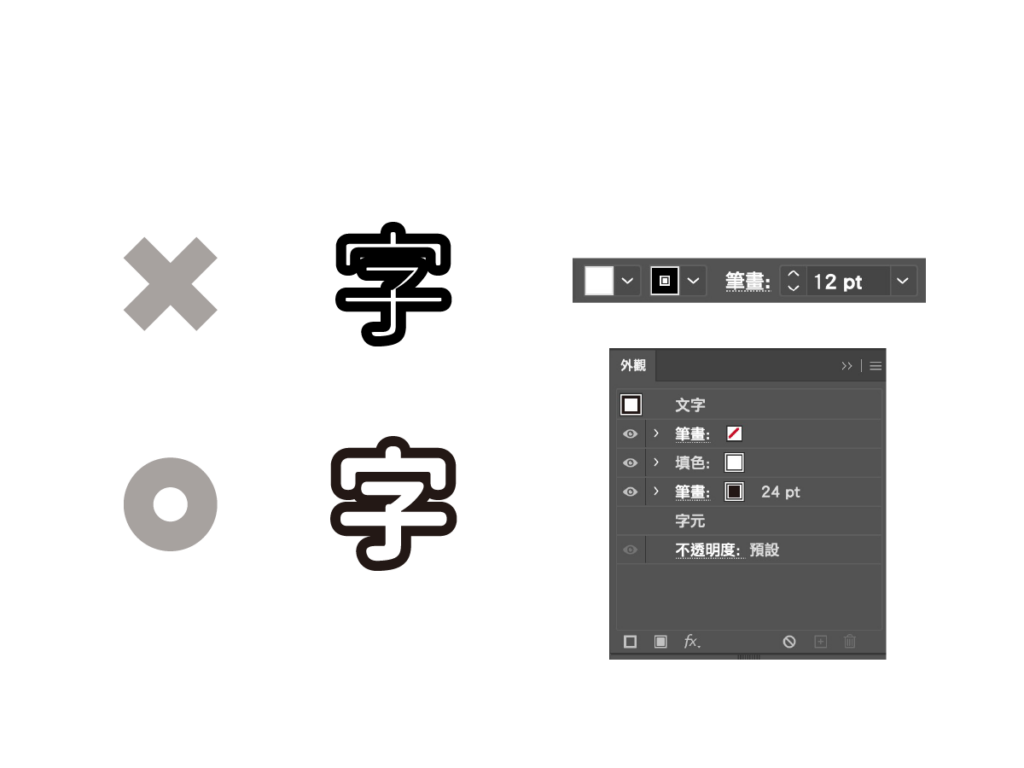
5. 文字邊框往內縮

解法:使用 illustrator 的「外觀」視窗
這是許多非專業的文書軟體會發生的狀況:文字填滿色被擠壓,看起來就很糟糕 !
把邊框的排列順序排在最後,就不會遮擋到填色。
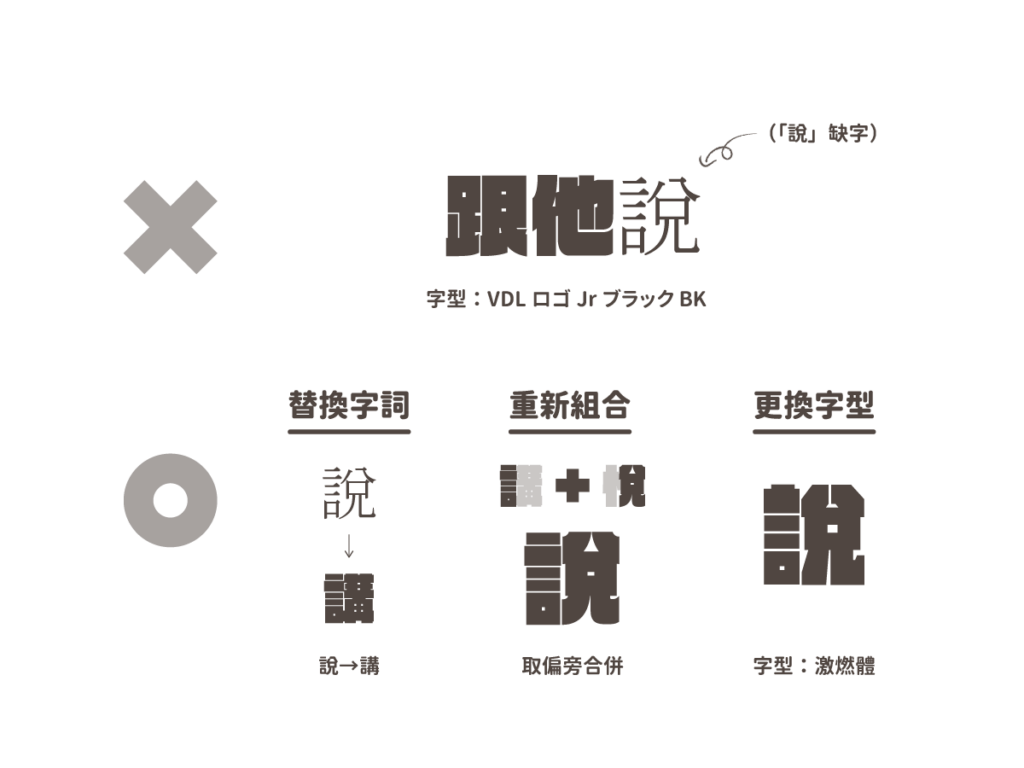
6. 缺字

解法:替換字詞 / 重新組合 / 更換字型
日文、簡體字型打繁體字的話,常有缺字發生,這時千萬不要硬用 ! ( 所以增進平時可以用來替換的詞彙量,也是很重要的~ )
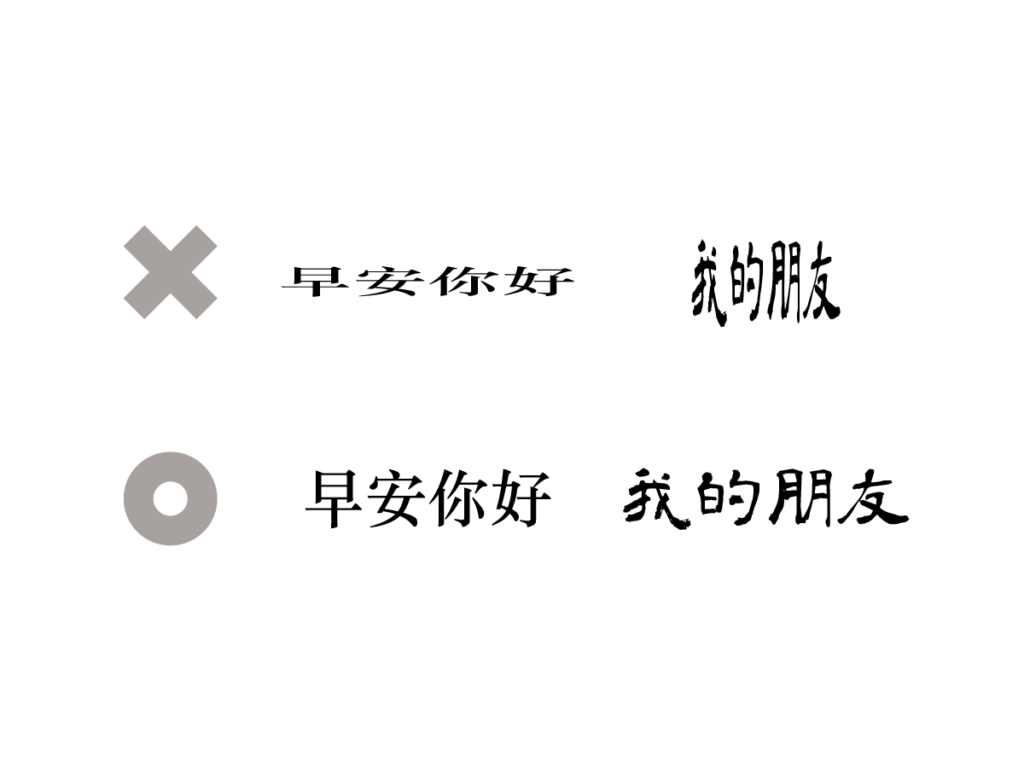
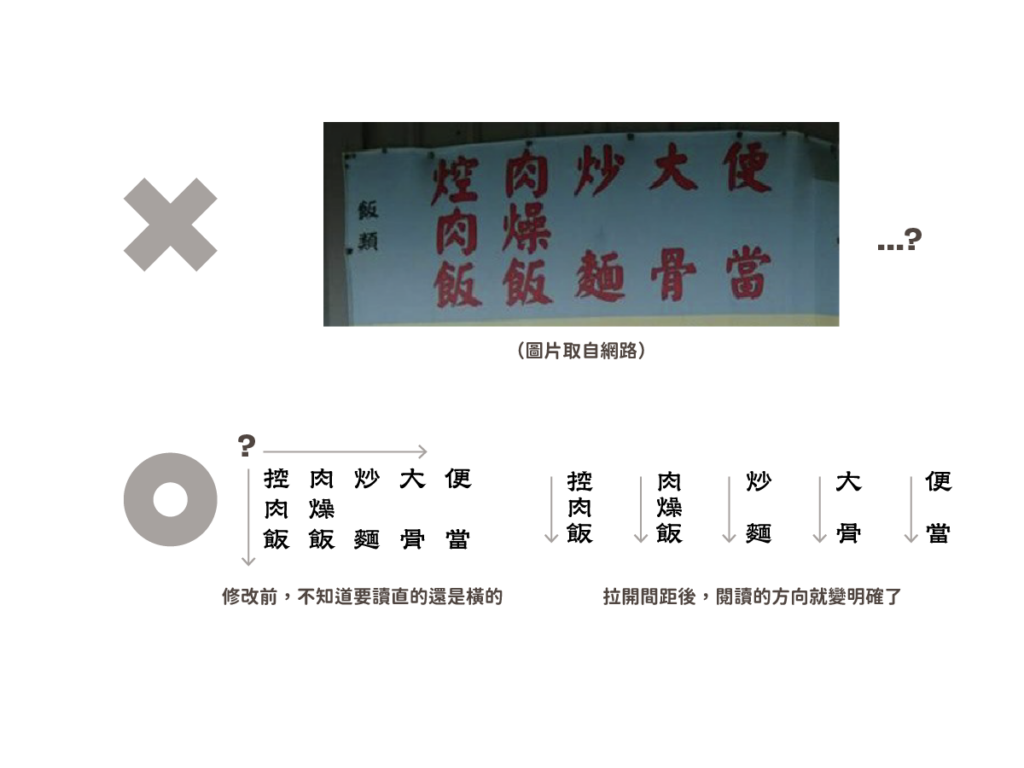
7. 字距行距設定不當

解法:注意閱讀走向,調整適當字距與行距
雖然說上圖因為字數與齊邊的原因,就算拉很開還是有機會誤讀。
一般情況下,不同閱讀方向之間的文字間距調高一點,才不會造成語意理解錯誤。
8. 過多不同風格的字型

解法:標題、裝飾、內文,各自用風格一致的字型
除非是特殊用途,需要用多種字型來表現多元性,不然字型的使用上可以較為收斂一些。
留意前述的小細節,排版就不容易看起來充滿廉價感囉 ~ㄎ
你還有見過什麼其他的排版NG行為嗎 ?歡迎在下方留言分享!